Introduction#
This guide will help you getting started with Makumba using the Eclipse IDE. It explains the notion of Makumba Data Definitions, and shows you how to make a simple site where you can display and create data.
IDE. It explains the notion of Makumba Data Definitions, and shows you how to make a simple site where you can display and create data.
We'll take the example of a company management site, where you can manage the employees, departments and projects of a company.
Download and installation#
You can use Maven in order to create a new template project for makumba.
in order to create a new template project for makumba.
Installation with Maven on the command line#
On the command line, type:
mvn archetype:generate \ -DarchetypeCatalog=http://www.makumba.org \ -DgroupId=myorganisation \ -DartifactId=myWebapp \ -Dversion=1.0-SNAPSHOT \ -Dpackage=org.myorganisation
This will create a new makumba project with a pre-configured HSQLDB database and a sample page. Next, you can run
mvn tomcat:run
in order to run the web-app using Tomcat (we'll add support for Jetty soon).
Type
mvn eclipse:eclipse
in order to set up the project so that it can be imported into eclipse.
Installation with Eclipse and the m2eclipse plugin#
Alternatively, you can directly create the project in Eclipse using e.g. the m2eclipse plugin . In this case you can directly look for the archetype group "org.makumba" in the archetype catalog assembled by the Nexus Indexer.
. In this case you can directly look for the archetype group "org.makumba" in the archetype catalog assembled by the Nexus Indexer.
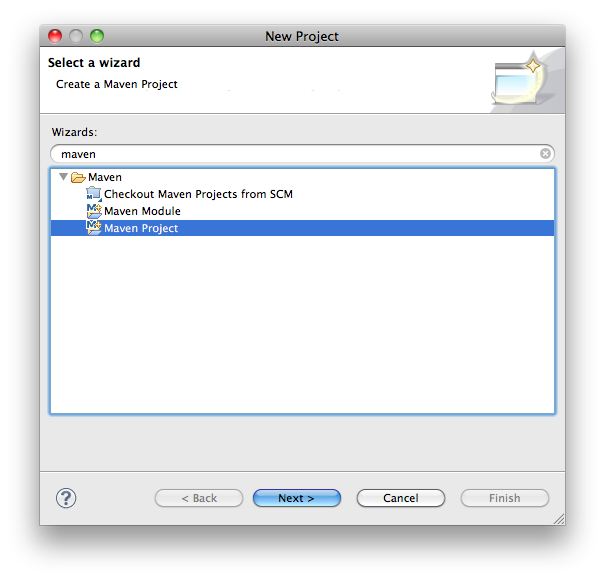
Create new maven project
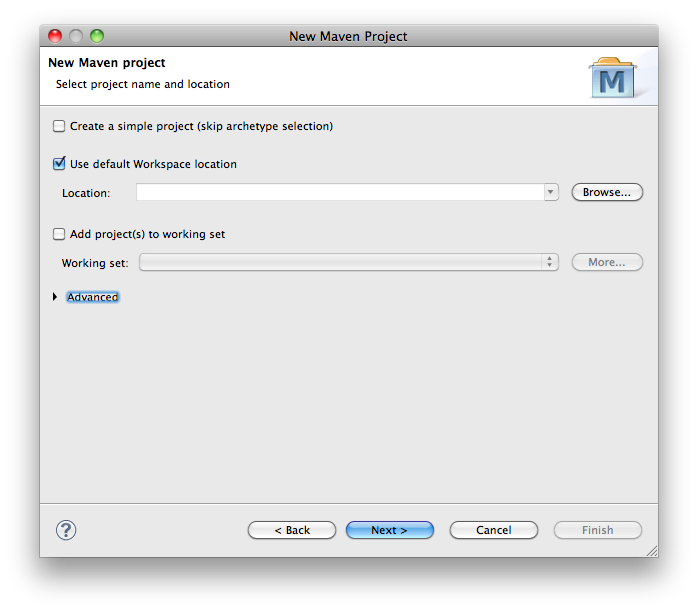
Enter workspace settings
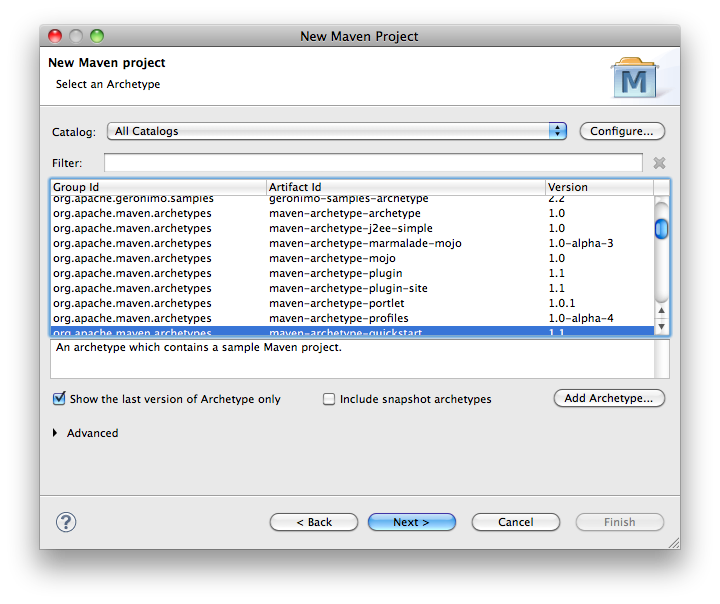
Next page will be shown
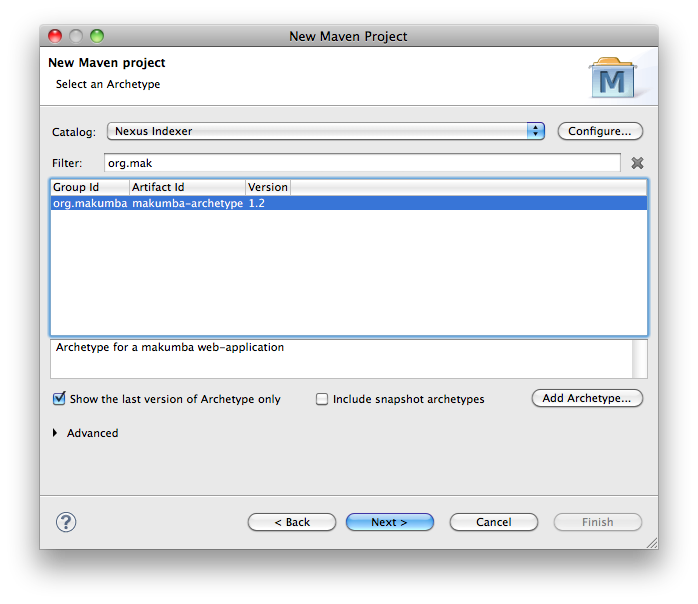
From catalogs, choose Nexus Indexer and type 'org.makumba' in filter field
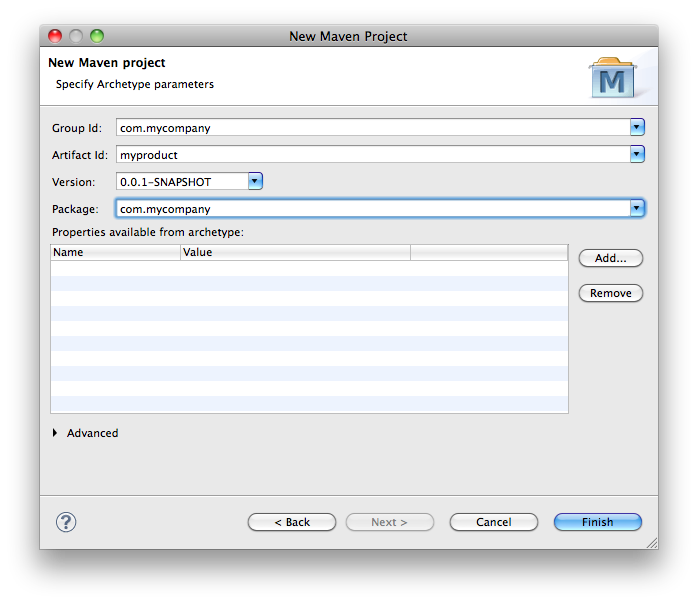
Enter project specific info
The project has then following structure
src
main/
resources/
Makumba.conf
dataDefinitions/
general/
Person.mdd
webapp/
index.jsp
META-INF/
WEB-INF/
web.xml
This is the standard Maven project structure. The resulting web-application structure (according to the Servlet Standard 2.4) is as follows:
index.jsp
META-INF/
WEB-INF/
web.xml
lib/
classes/
dataDefinitions/
general/
Person.mdd
Describing the data#
Makumba uses so-called Makumba Data Definitions (further described here).MDDs are simple text files that contain the description of an entity, i.e. its fields but also validation rules and query functions. These files are kept in the dataDefinitions directory in the classpath of the web-application.
Start by creating a new company directory in the src/main/resources/dataDefinitions directory and create the file Employee.mdd with the following content:
name = char[200]
surname = char[200]
gender = int{"Male" = 10, "Female" = 20}
birthdate = date
salary = real
fullName() { name || (' ' || surname) }
Makumba automatically generates the database schema based on MDDs. If you modify a MDD, you will need to reload your webapp for the changes to be taken into account.
Entering new data#
Let's make it possible to feed some data to our webapp.For this, let's create a page that contains a mak:newForm, which enables us to enter new data. Create the file employeeNew.jsp with following content:
<%@ taglib uri="http://www.makumba.org/presentation" prefix="mak" %>
<html>
<head>
<title>Create new employee record</title>
</head>
<body>
<mak:newForm type="company.Employee" method="post" action="index.jsp">
<table>
<tr>
<th>Name</th>
<td><mak:input field="name" /></td>
</tr>
<tr>
<th>Surname</th>
<td><mak:input field="surname" /></td>
</tr>
<tr>
<th>Birthdate</th>
<td><mak:input field="birthdate" /></td>
</tr>
<tr>
<th>Salary</th>
<td><mak:input field="salary" /></td>
</tr>
<tr>
<td><input type="submit" value="Add"> <input type="reset" value="Cancel" onClick="javascript:back();"></td>
</tr>
</table>
</mak:newForm>
</body>
</html>
When you submit the form, the data is directly saved into the database, without any additional effort. Let's explain a bit each of the elements:
- the mak:newForm tag generates the form for a given type (in our case, the type is company.Employee). The action attribute specifies the page to show after the form is submitted.
- the mak:input tags generate the inputs, depending on their type (for instance, the birthdate field is automatically shown as a date input). The field attribute corresponds to the field name in the MDD.
Displaying data#
Let's now see how to display data using the mak:list tag. For this we will edit the index.jsp to display the list of all Employees:
<%@ taglib uri="http://www.makumba.org/presentation" prefix="mak" %>
<html>
<head>
<title>Makumba template welcome page</title>
</head>
<body>
<h1>List of employees</h1>
<mak:list from="company.Employee e">
<em><mak:value expr="e.fullName()" /></em> born on <mak:value expr="e.birthdate" /><br />
</mak:list>
</body>
</html>
- the mak:list tag generates a query. In our case, the query's from section is company.Employee e.
- the mak:input tags represent the projections of the query. The expr attribute can contain a field, an MQL expression or a query function name.
mak:list tags can be nested, so as to display the content of sets.
Modifying existing data#
editForm
Deleting data#
deleteForm